Mapeo Wireframe: Cómo Evitar El Atraso de los Scope
Imagina esta situación: Estás trabajando en un nuevo sitio web y en el proceso de creación de los wireframes. En tus reuniones de revisión, recibes comentarios de su cliente y equipo, prefaciando la generación inevitable de solicitudes de cambios, sugerencias de mejoras y actualizaciones. Después de varias reuniones de revisión, te sientes como si estuvieras atrapado en un bucle sin fin, los cambios se están haciendo y revirtiendo, la demanda de tu cliente para más características parece seguir para siempre, y llegar a un acuerdo parece imposible.
O, tal vez, ocurre lo contrario: presentas tus wireframes, todo el mundo asiente con la cabeza de acuerdo, y los wireframes están bien para pasar a la siguiente etapa. Pero, a medida que el trabajo avanza, te das cuenta de que no refleja tu intención-más características están siendo abarrotadas y el flujo se siente.
¿Que pasó? La respuesta es simple: falta de comunicación.
Comunícate más Eficazmente con tus Wireframes
Una de nuestras principales herramientas de comunicación como diseñadores de UX son los wireframes, los “blueprints” en blanco y negro que nos convierten en los arquitectos del diseño web. Aunque los wireframes carecen de los detalles coloridos del diseño visual, son la base para el diseño del producto, del mismo modo que los planos arquitectónicos son la base para la construcción final de un edificio.
Los wireframes son más que un mapa estático. Usando la analogía de una casa, no sólo muestran una habitación, sino más bien toda la casa y todas las diferentes maneras que un usuario puede mover a su alrededor. También incluyen el interior, definiendo el propósito principal de cada habitación.
Además, los wireframes muestran más que sólo habitaciones. Ayudan a planificar los viajes y definir la experiencia que un visitante tendrá en un paseo por la casa. Puedes usar wireframes para muchas cosas, y son muchas cosas que tu equipo y cliente necesitarán entender a medida que un proyecto evoluciona. Parte del trabajo de diseñador de UX es ser traductor, asegurando que todos los involucrados comprendan la visión prevista.
Llevando tus Wireframes al Siguiente Nivel con un Mapa de Wireframes
Entonces, ¿cómo comunicamos el viaje del usuario? ¿Cómo se puede mapear la experiencia del usuario de una manera que sea fácil de leer para que tu equipo y tu cliente pueda visualizarlo? ¿Cómo puedes asegurarte de que el viaje siga siendo sencillo y ofrezca todos los elementos necesarios para cada habitación sin crear barreras frustrantes?
Aquí hay una herramienta útil para comunicar y organizar tus wireframes con mayor eficacia: un mapa wireframe.
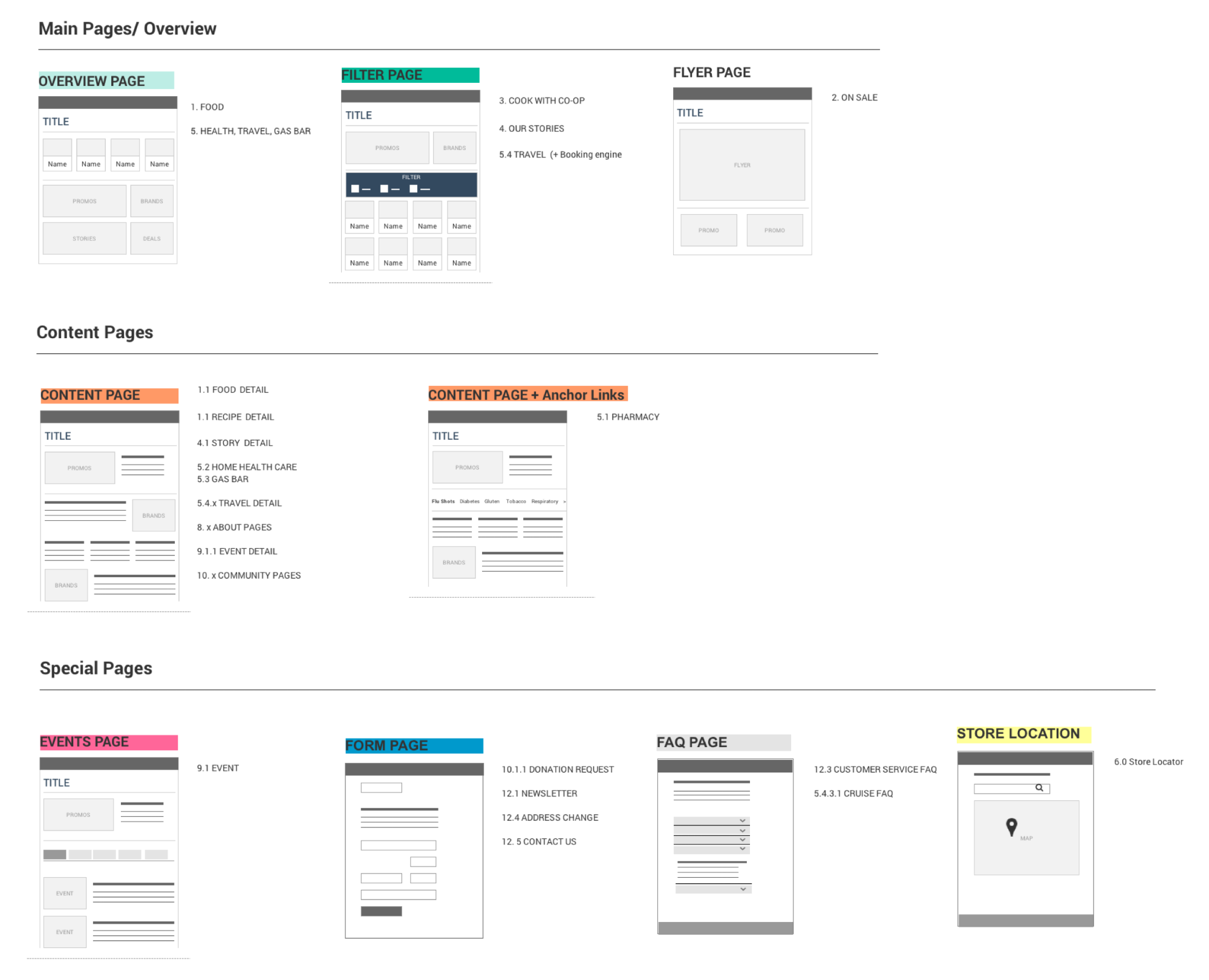
Un mapa wireframe es una forma de hacer coincidir tus wireframes con el sitemap de tu sitio web (o con los flujos de usuario de tu producto). Para este proceso de asignación, necesitas plantillas de estructura de wireframes que representen un tipo de página específico (por ejemplo, página de formulario vs. página de destino vs. página de lista de productos vs. página de detalles del producto). Es como decidir el propósito de cada habitación en una casa primero, que luego determina los elementos dentro de cada habitación. Una plantilla sería un cuarto de baño con un inodoro y un fregadero como elementos de contenido común.
La creación de un mapa wireframe le beneficiará de varias maneras:
- Ayuda a estimar el alcance del proyecto (¿Cuántas plantillas de wireframe necesito?)
- Proporcionar una visión general de todas las plantillas diferentes que deben crearse (que también puede ser valioso como un índice para un estilo, o una simple lista de verificación para identificar plantillas que pueden ser reutilizadas para otras páginas)
- Mejorar la comunicación con respecto al objetivo de sus wireframes y ayudar a sus clientes a entender mejor el viaje del usuario
¿Cómo Crear un Mapa de Wireframe?
Hay tres pasos involucrados en la creación de un mapa wireframe.
Paso 1: Identificar Elementos de Contenido
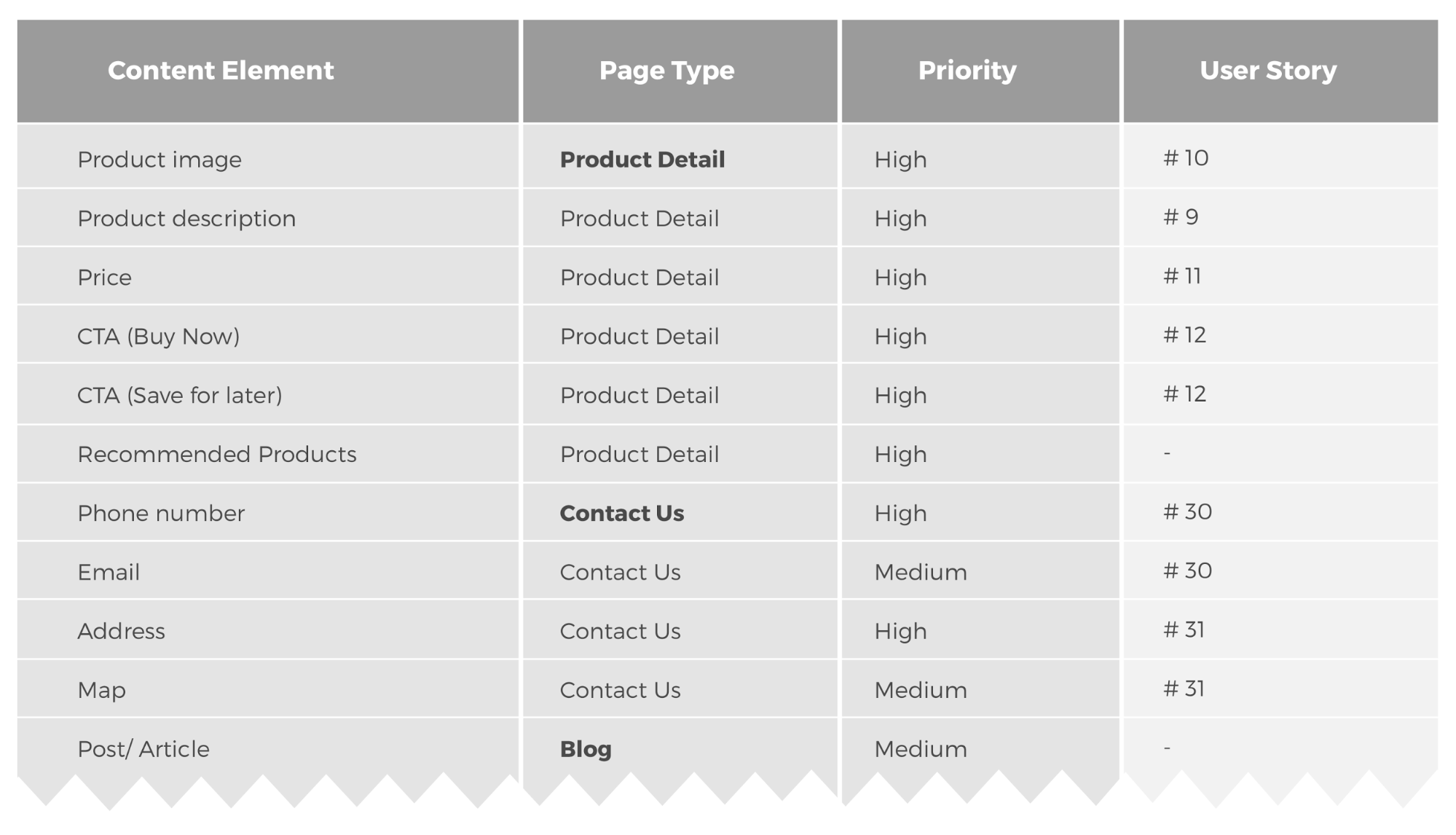
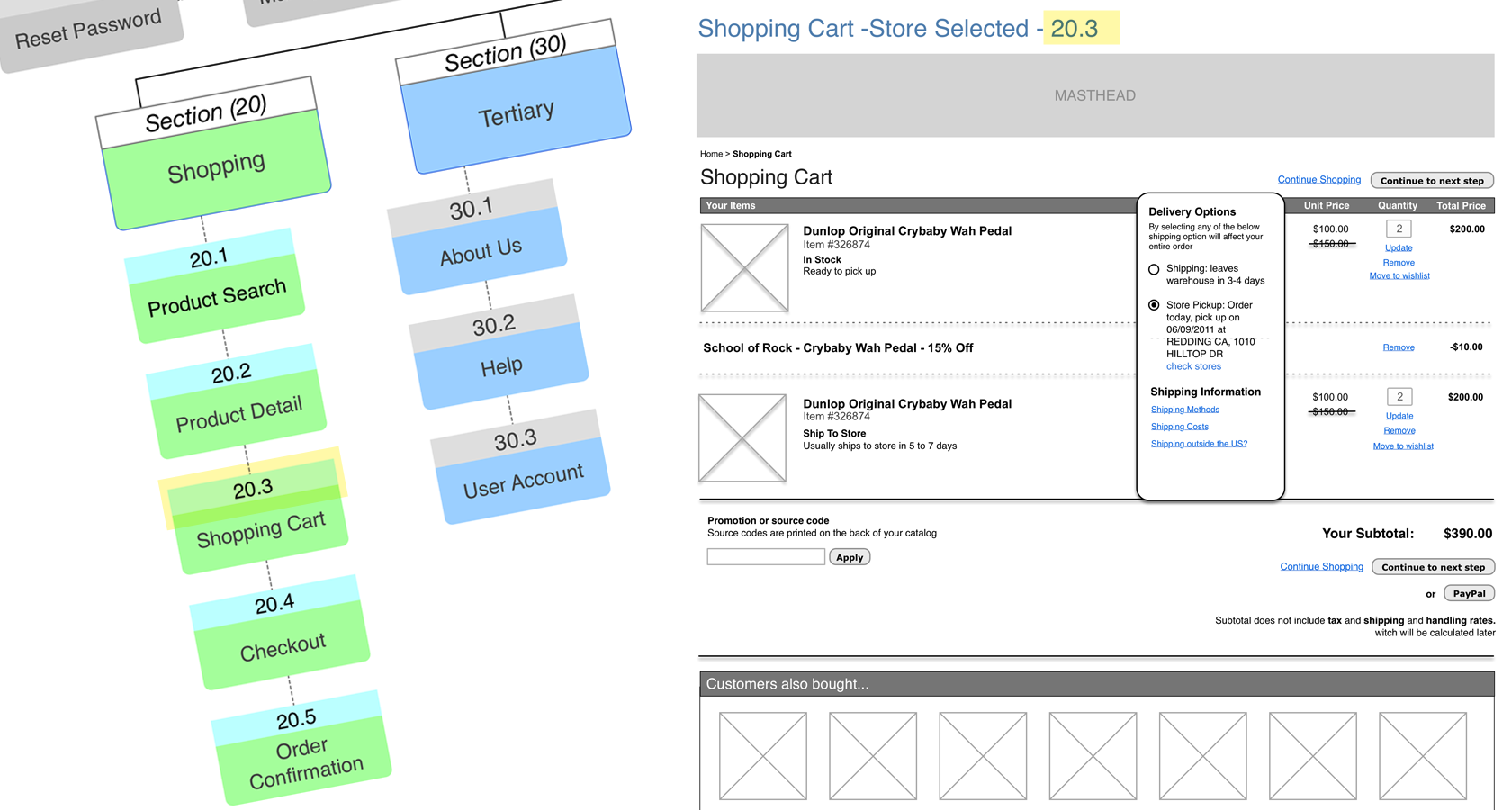
Antes de empezar a bucear en wireframes, es útil pensar en todas las diferentes piezas que necesitan vivir en un wireframe, como los elementos que desea tener en cada habitación para decidir cuán grande debe ser su habitación. Para un sitio de comercio electrónico, los ejemplos pueden ser: barra de búsqueda, filtrado de productos, descripción del producto, imagen del producto, precio, selector de cantidad, botón ‘añadir al carrito’, productos recomendados, icono del carrito de compras … Considerando los componentes de IU necesarios.
- Comienza a enumerar todos los elementos de contenido (componentes) en los que puedas pensar: piensa en la funcionalidad que desea ofrecer para ayudar al usuario a avanzar y cumplir con los requisitos del negocio.
- Agrega otra columna para el tipo de página (por ejemplo, la página de detalles del producto, el carrito de la compra, la página de destino, etc.) para agrupar los elementos de contenido.
- En una tercera columna, clasifica sus artículos de contenido por importancia (es decir, bajo, medio, alto).
- Si tienes historias de usuarios, puedes agregar otra columna para referirte a los números de historia relacionados.

¿Por qué es útil la clasificación de los elementos de contenido? Tiene dos propósitos principales:
- Creación de una jerarquía: El ranking define la jerarquía de contenido de cada página y le da una guía para sus wireframes (qué contenido debe estar en la parte superior).
- Evitar el desorden: Priorizar los elementos de contenido ayudará a mantener el enfoque minimalista, así como ayudarte a tomar decisiones con ty equipo sobre qué contenido realmente necesita.
Los elementos de contenido definen el ámbito del trabajo. Tener una lista de elementos de contenido te ayudará a pasar a la fase de planificación más fácilmente y se puede utilizar para definir el proceso y estimar el trabajo de los wireframes. (Por ejemplo, ¿cómo estructuramos nuestros sprints?, ¿qué contenido abordamos primero?)
La lista de contenido también es muy útil durante cualquier discusión con respecto a los requisitos. Puede identificar fácilmente los elementos de contenido que acordó y qué elementos adicionales se solicitan y se consideran una solicitud de cambio.
Paso 2: Definir el Mapa del Sitio y los Flujos de Usuario
Tienes los elementos de contenido que necesitas proporcionar y los agrupas en páginas. Echemos un vistazo a una visión general por ponerlos fuera. ¿Cómo están interconectados? ¿Cómo navega un usuario a través de ellos para lograr sus objetivos?
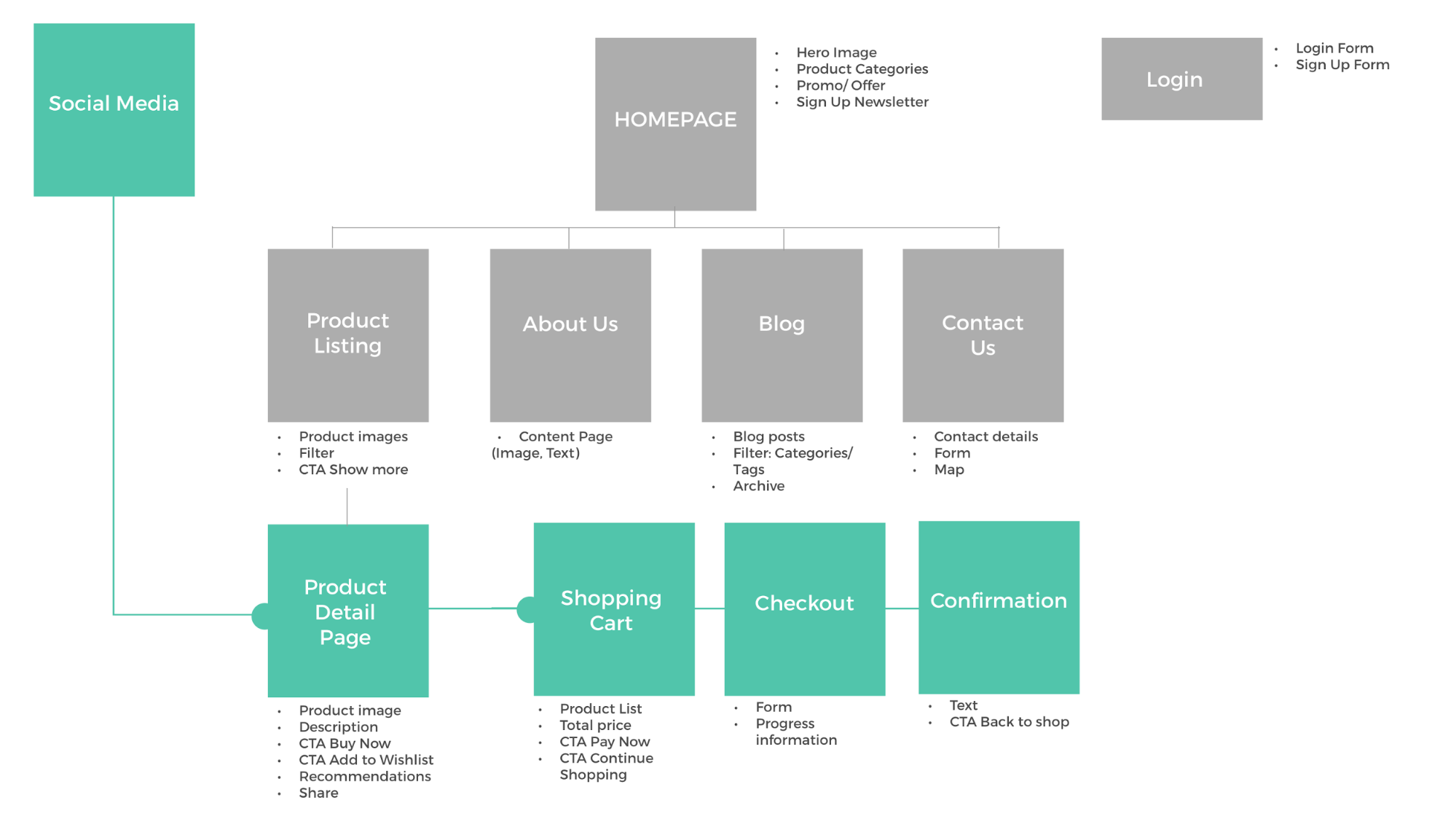
Llega a este nivel creando un sitemap (para sitios web) o un flujo de usuario (para aplicaciones):
- Mapa del sitio: Muestra una visión general de todas las páginas y su jerarquía.
- Flujos de usuario: Visualiza cómo se interconectan las páginas para los escenarios clave de casos de uso.

Paso 3: Mapea tus Wireframes
Ahora que ya sabes qué contenido debe proporcionar, en qué páginas debe proporcionarlos y cómo están conectados, puedes empezar a trabajar en tus wireframes.
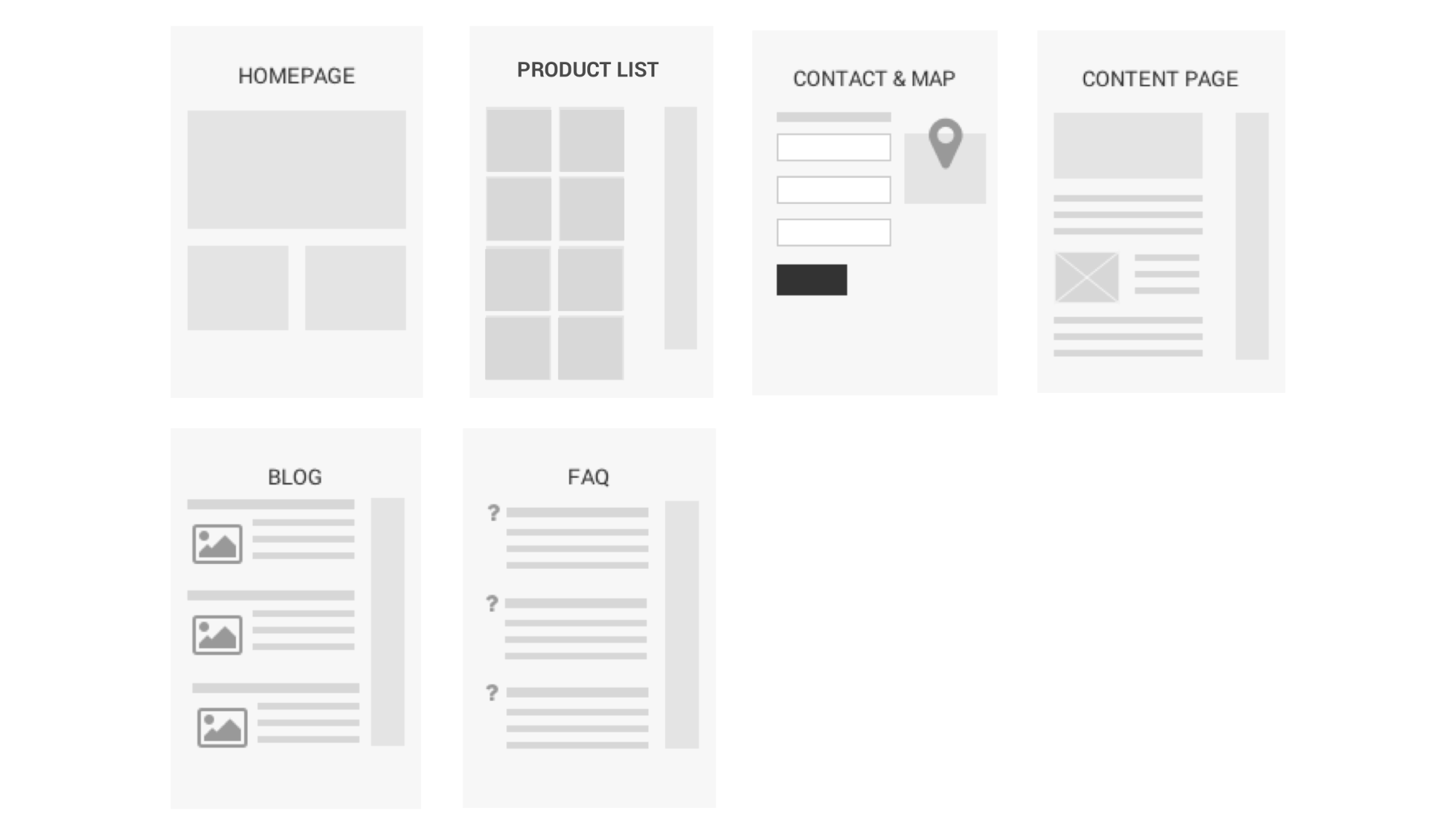
- Define las plantillas de página que necesitan wireframes basadas en el mapa del sitio y los flujos de usuario. (Cada página que requiera funcionalidad única va a ser una plantilla diferente).

- Si encuentras variaciones menores para determinadas plantillas (por ejemplo, una página de contenido con un control deslizante en el encabezado o no), trabaja en páginas maestras y omite estas variaciones menores. Tus wireframes deben incluir todos los componentes principales que vivirían en esta plantilla de página maestra.
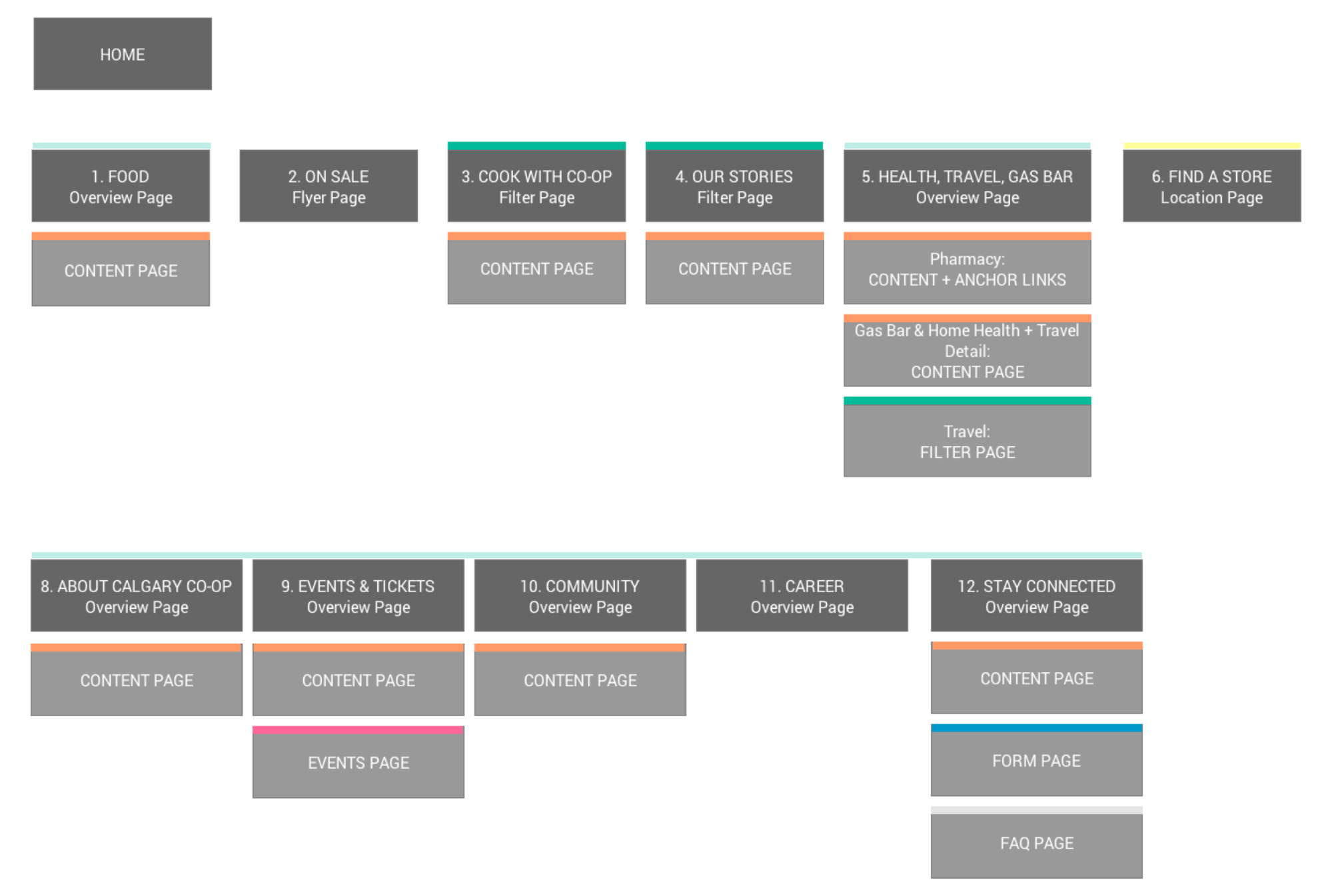
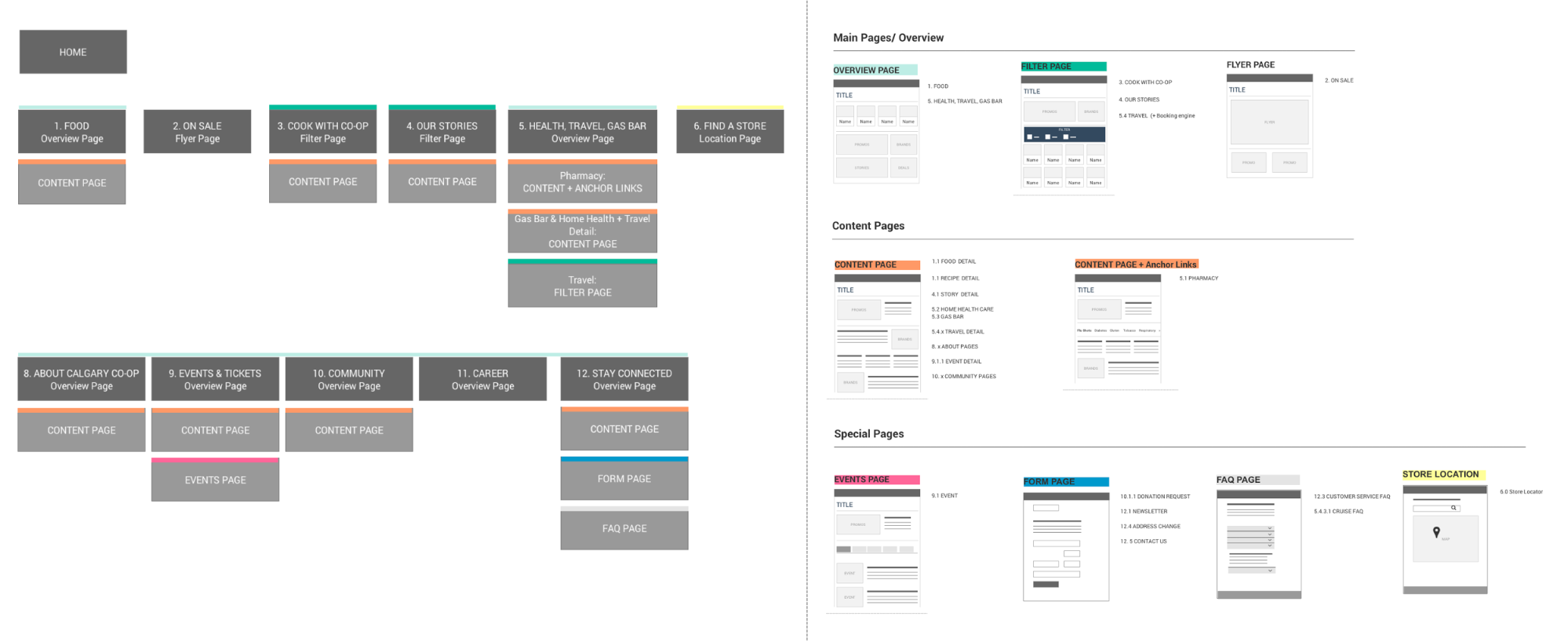
- Ahora traza sus wireframes al mapa del sitio y los flujos de usuario. Puedes actualizar tu sitemap con miniaturas de wireframes para cada tipo de página. La codificación de colores o la numeración mantendrán las cosas en sincronía, ayudarán a dar una mejor visión general y ayudarán a los clientes a entender qué wireframes necesitan.




¿Por qué es útil este proceso de mapeo? Es una gran herramienta para usar al crear la visión general de alto nivel de un proyecto. En lugar de simplemente mirar los wireframes autónomos página por página, el mapa wireframe le permitirá a ti y a tu equipo ver los wireframes en su contexto. ¿De dónde vienen los usuarios? ¿A dónde van ahora?
Para volver a la analogía de la casa, es el plano que se crea para visualizar la estructura de la casa, en consecuencia pasar a mirar las primeras representaciones de cada habitación (que son los wireframes para cada plantilla de página), y luego para compartir el resultado final y la visión general.
Llevando el Flujo de Trabajo de Wireframe al Siguiente Nivel
En resumen, aquí es por qué los mapas de wireframe son una comunicación útil y una herramienta de organización:
- Ayudarán con la planificación. (¿Qué contenido tenemos y qué wireframes necesitamos?).
- Serán útiles como una lista de verificación durante el proceso de creación del proyecto. (¿Qué componentes puedo reutilizar para mantenerme constante?).
- Ayudarán con la estimación de costo y tiempo del proyecto, así como para reducir las ineficiencias.
- Te ayudarán a rastrear tus tareas (trabajo completado vs. trabajo todavía en el backlog).
- Te ayudarán a comunicar mejor el propósito y el objetivo de sus wireframes durante las revisiones (como los wireframes se están utilizando para el proyecto en general).
Un mapa de wireframes es una herramienta útil para estimar el alcance del trabajo al principio de un proyecto, y como una lista de verificación a través de su proceso de trabajo. Ayudará a mejorar el proceso de toma de decisiones de tu equipo, mantendrá a todos en la misma página y periódicamente los reenfocará en la visión general de alto nivel del proyecto. ¡Feliz mapeo!
Por: Frauke Seewald
Articulo Vía: Toptal











No hay comentarios: