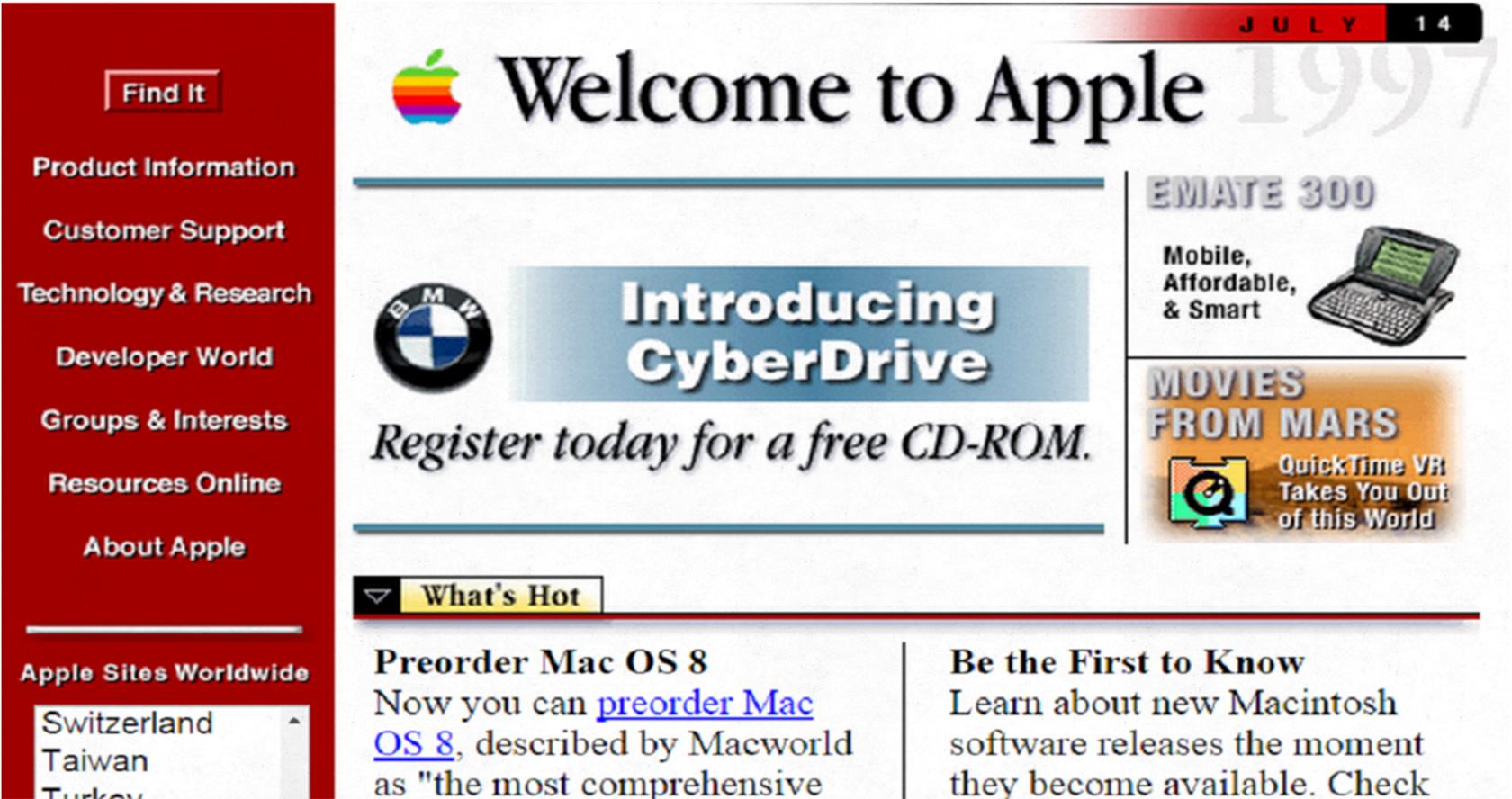
Los sitios web han avanzado mucho en poco tiempo–es realmente increíble cómo muchos de estos sitios que pertenecen a las marcas más establecidas de la última década, han cambiado desde su primera iteración.
Cuando los sitios web fueron usados por primera vez por propósitos comerciales, no le prestaron mucha atención a la experiencia de usuario; el punto era poner la mayor cantidad de contenido posible en una página. Ahora ponen un peso mayor en investigación, con una mina de datos, y optimizados para tomar tu atención y ofrecerte el contenido exacto, junto a funcionalidades y opciones al mismo tiempo.
Más y más compañías están usando investigación psicológica avanzada y para empujar a más compras y fidelidad de parte de los usuarios, han transformado lo que era arte en ciencia.

El sitio web de Apple de 1997
Diseño Persuasivo
En adición a muchos elementos esenciales, el buen diseño siempre tendrá en mente las necesidades psicológicas y emocionales. Miremos al diseño persuasivo y exploremos cómo los procesos mentales que influenciaron cómo los humanos se comportan puede ser aplicado al diseño.
La palabra ”persuación” es muchas veces asociada con la manipulación, engaños, y—especialmente para un diseñador–el uso de patrones oscuros. Se ha ganado una reputación particular; sin embargo, seamos claros en que no es eso lo que estamos debatiendo. El diseño persuasivo puede mejorar la experiencia de usuario al hacer un sitio web fácil de usar—entiende de disparadores psicológicos, la conducta de los usuarios y las entabla.
Por ejemplo, Amazon persuade a los usuarios para que sigan comprando más al recomendar productos alternativos y accesorios, y emplea patrones miméticos y persuasivos al mostrar opciones como “clientes que vieron este objeto también compraron…”. Para cerrar una venta rápidamente, también le ofrecen a los compradores la habilidad de comprar con un sólo click.

Todos estamos gastando mucho más tiempo en un mundo online, y los diseñadores pueden usar lo que han aprendido de conductas offline para crear mejores experiencias de usuario. Así quieras modificar un sitio web existente o construir una app, el diseño persuasivo guiará y apoyará la experiencia online del usuario.
¿Cómo puede un diseñador usar lo último en investigación de psicología para mejorar el impacto de sus diseños?
Entender los principios de la psicología te provee con la habilidad de explicar la racionalidad subyacente de tu trabajo. Puede:
- Servir como fuente de investigación y justificación en déficit de investigación de usuario.
- Ayudar a validar tu diseño y razonar con un cliente.
Debatamos algunas teorías.
La Percepción Del Control
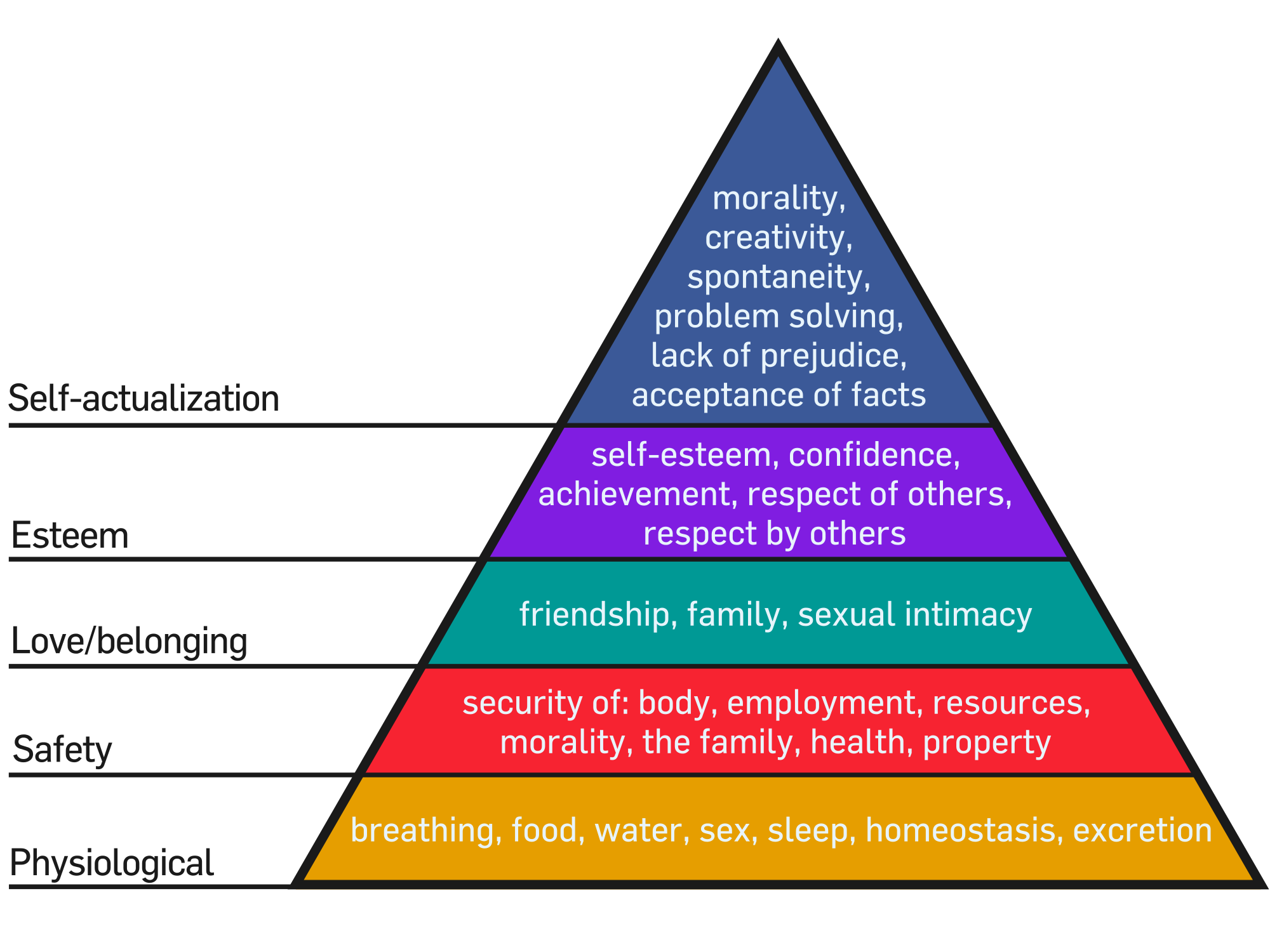
Como humanos, tenemos una necesidad innata de control. Esto nos lleva hacia nuestros humildes comienzos. En ponerle un precio a la jerarquía de las necesidades, el psicólogo Abraham Maslow nombró las más básicas: salud, comida, y sueño. Todas estas requieren un nivel de control sobre nuestro ambiente.

Como diseñadores UI, necesitamos asegurarnos que nuestros usuarios tendrán una experiencia positiva dentro del ambiente que creamos para ellos. Esto significa hacerlos sentir poderosos al ofrecerles herramientas que los harán sentir como si estuvieran en control de su travesía.
Consultor UX Nadine Kintscher dice, “Hoy, puedes ajustar el brillo de tus pantallas, desactivar notificaciones, y decidir si quieres que tu teléfono se conecte a datos y una red de teléfono o no…Incluso si estos ajustes sólo amplian la batería de tu dispositivo por sólo unos minutos, te da un sentimiento cálido de logro. TÚ estás a cargo.”
Necesitamos crear interfaces que son un balance entre ser funcional y visualmente cautivantes, y darle a los usuarios un poco de control para que tengan una experiencia satisfactoria.
Realestate, un sitio web Australiano de búsqueda de inmuebles, tiene éxito en hacer lo mencionado con anterioridad al dejar que sus usuarios filtren las propiedades de acuerdo a sus preferencias, y al darles la opción de ordenar por una norma limitada.

Motivación, Habilidad Y Disparador
¿Cómo diseñas una experiencia digital que le permita a los usuarios entablar conductas deseadas que ocurrirán en el momento exacto? Motivación, habilidad, y disparadores—una simple teoría basada en el Modelo Conductual de Fogg—es ideal para cualquiera intentando entender la psicología persuasiva. De acuerdo con el principio de la motivación, habilidad, y disparadores, la conducta ocurre cuando una persona es motivada, tiene la habilidad de tomar parte en la conducta, y es presentado con un disparador. Cuando estos tres elementos se unen en el mismo momento es cuando una conducta deseada puede ocurrir.
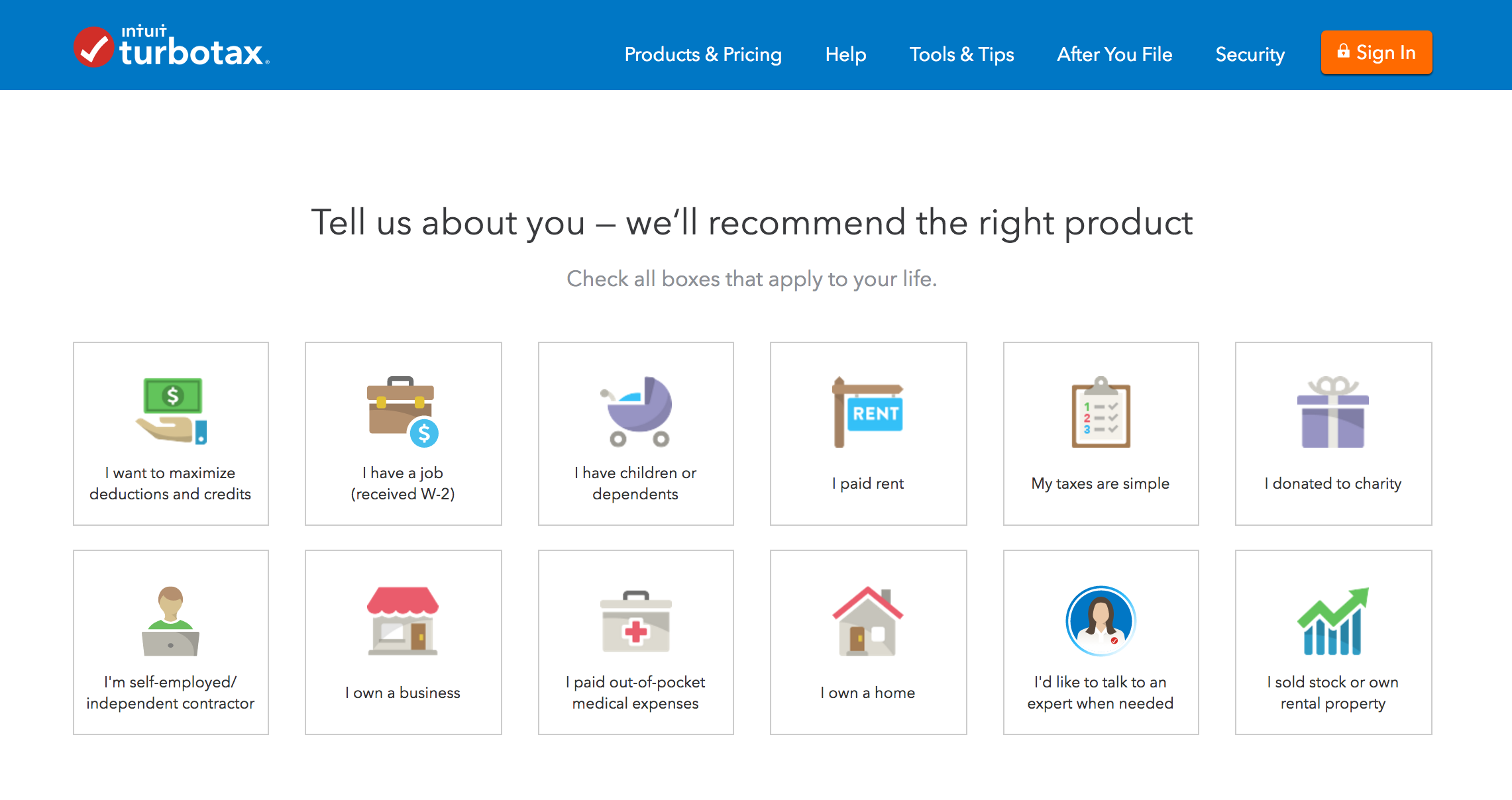
Un buen ejemplo es TurboTax, debatido en el libro Diseño Para La Mente: Siete Principios Psicológicos Del Diseño Persuasivo.
Aunque no lo disfrutemos, estamos altamente motivados para archivar nuestros impuestos. Sin embargo, el sistema impositivo de Estados Unidos es, como el de cualquier otro país, muy complejo para comprender fácilmente. TurboTax ha aumentado la habilidad al permitirle a sus usuarios completar más fácilmente sus impuestos al hacer preguntas básicas. Lejos se han ido los largos documentos—y en cambio, TurboTax ha creado un proceso de trabajo donde los usuarios son guiados a través de un proceso paso a paso. El valor final propuesto es la habilidad de fácilmente archivar impuestos de forma electrónica y enviar un pago–el disparador.

Encontrar situaciones exactamente con la combinación perfecta y la habilidad para un disparador perfecta podría sentirse artificial o no natural. Está bien si uno sobrepasa el otro; un buen ejemplo es twittear—la motivación podría ser baja, pero el disparador podría estar ahí y su habilidad ser muy alta.
Como diseñadores, podemos usar esta teoría para examinar cómo estamos construyendo las motivaciones de nuestros usuarios y la habilidad antes de que les pidamos que se comprometan con una conducta determinada.
- Motivación provee una razón para que alguien se involucre en la tarea.
- Habilidad provee a las personas con la oportunidad de completar la tarea.
- Disparadores ocurren en nuestro ambiente o cerebro y dan pie a que una persona haga algo.
Ambas teorías requieren un poco de investigación pero son altamente útiles cuando se diseñan interfaces.
Alternativamente, hay algunas teorías psicológicas más simples que requieren menos investigación y pueden ser implementadas en tus diseños de forma inmediata, como los conceptos de escasez y el miedo de perderse algo (FOMO).

Captura La Atención De Tu Audiencia
Por décadas, los psicólogos han estado obsesionados con nuestra decreciente habilidad de prestar atención.
Rastrear eso mide cuándo y por cuánto tiempo un usuario puede encontrarse en un punto y ha estado cerca por un tiempo determinado. Muestra que el período de concentración promedio en internet es menos que un par de segundos—tomamos decisiones inmediatas sobre un sitio y, si no es para nosotros, nos vamos.

EyeQuant ha tomado esta idea un paso más allá al construir un algoritmo predictivo usando datos de rastreo del movimiento de nuestros ojos. En vez de usar un programa para eso en tu propio sitio, puedes subir un diseño a su sitio web y te dirán cómo las personas perciben y se concentran en tu sitio.
Usando participantes Alemanes, construyeron una base de datos masiva sobre qué atrae la atención del usuario y lo que no—los contrastes de color, por ejemplo, atraen la vista, y así también lo hacen las tipografías y texto en negrita.
Software de seguimiento de ojos puede ser costoso, y en vez de eso, software de análisis como Sumo Heat Maps son útiles para mostrar qué y cómo tus visitantes están haciendo click, y qué les llama más la atención. Sin embargo, es esencial recordar que mientras estemos capturando la atención del cerebro, podríamos empujar a los usuarios lejos de algo más importante.
Usando software de seguimiento de ojos o mapas de calor les permite a los diseñadores tener una devolución inmediata y objetiva de sus diseños. Como diseñador, puede servir como validación para tus ideas de UX y proveer datos para tus decisiones de diseño, además de permitirte optimizar dichos diseños al realizar tests inteligentes A/B.

Sumo Heat Map
Deseo Mimético
¿Te has dado cuenta que los seres humanos naturalmente imitan los deseos de otros seres humanos? El deseo humano es, de lejos, deseo arbitrario. Esta teoría, originada por Rene Girard, sugiere que si alguien muestra deseo por un objeto, también desearás ese objeto. Los publicistas amarán esto–ya que ha demostrado ser exitosos.
Tú y yo somos criaturas miméticas. Diseño Neuronal por Darren Bridger exploró esta teoría y encontró que tenemos un sistema de neuronas espejo. En otras palabras, el sólo ver a alguien hacer algo como recoger un objeto puede causar que tu cerebro copie esa acción.

La teoría del deseo mimético significa que queremos algo más si vemos que alguien más lo posee—un diseñador puede emplear esto al usar prueba social.
Un ejemplo de la técnica de “prueba de usuario” son los testimoniales. Los testimonios funcionan porque vienen de personas que comparten sus deseos de usuarios y valores. Por ejemplo, Foundrmag no sólo usa la voz del usuario sino que también les muestra rostros, disparando el sistema de neuronas espejo.

Foundrmag
Otra implementación es “prueba social experta”, donde tu producto recibe una “estampa de aprobación” de un experto con credibilidad, como un blogger de industria. Esto puede aparecer como una mención de Twitter, una cita textual de prensa, o inclusive un artículo de blog. Google usa esta técnica en su última campaña para el smartphone Pixel.

Psicología En El Diseño De Hoy Y Más Allá
Es un momento emocionante para los diseñadores—tenemos los recursos e investigación para apoyar todo nuestro trabajo.
Tendencias de diseño suelen moverse al tacto, voz, realidad virtual (VR), realidad aumentada (AR), realidad mixta (MR), y el Internet De Las Cosas (IoT); mientras nos movemos hacia estas tecnologías de interacción, las personas requerirán formas más intuitivas de usar sus interfaces.
Veremos muchas nuevas oportunidades de diseño, y de psicología en general tendrá un rol directo y esencial en estos desarrollos.
El siguiente gran cambio será cómo interactuemos con nuestros dispositivos día a día—moviéndonos de lo táctil a auriculares que leerán nuestras ondas cerebrales. Esta tecnología está ya disponible y le da a las personas la habilidad de controlar sus dispositivos directamente con su pensamiento.
A medida que nos acercamos a los pensamientos reales de las personas, la psicología en el diseño–y la responsabilidad moral del diseñador–tendrán un rol muy importante e que incluso será aún mayor.
Además de usar analíticas, investigación de usuario, mapas de empatía y otros acercamientos para ayudar a tomar decisiones de diseño e iterar en un producto, los diseñadores deberían considerar juntar sus “bolsas de trucos” con los métodos de diseño persuasivo anteriormente mencionados.
El diseño persuasivo no es malo. Es una herramienta, y como cualquier herramienta esta puede ser mal usada. Sin embargo, con la investigación correcta y su aplicación bien pensada, puede ser una valiosa incorporación al juego de herramientas de cualquier diseñador.